블로그 포스팅 작업환경 셋팅 : 작업 효율 올려주는 브라우저 셋팅 방법

들어가며
오늘은 블로그 포스팅 작업환경 셋팅에 대해서 공유해 보려고 합니다.
1일 1포스팅, 또는 1일 2~3개 이상 포스팅 하시는 분들이라면 공감하시겠지만, 포스팅 생산성을 높여 주기 위한 환경을 잘 셋팅해 놓는 것이 중요합니다. 그래야 최대한 효율적이고 빠르게 양질의 포스팅을 발행할 수 있고, 그만큼 더 풍성한 콘텐츠를 독자분들에게 제공할 수 있겠지요.
생산적인 포스팅을 위한 작업환경
생산성을 저하하는 요인은?
생산적인 블로그 포스팅을 방해하는 요소는 여러 가지가 있겠지만, 올바른 작업 도구들이 갖추어져 있지 않다는 것도 중요한 이유 중 하나일 것입니다. 블로그에 포스팅 하기 위해서는 티스토리 로그인을 해야 할 것이고, 적절한 이미지를 검색해야 할 것이고, 썸네일도 만들어야 할 것인데... 그 과정과정에서 복병이 도사리고 있습니다. 네이버나 다음에 눈길 끄는 기사만 하나 떠도 그쪽으로 정신 쏠리기 일쑤지요.
그래서 저는 블로그 작업을 위해서 꼭 필요한 도구들을 미리 갖추어 놓고, 기계적으로 작업하려고 애씁니다.
초안 작성 : 빅스비 받아쓰기 + WordCounter 노트앱
먼저, 글감이 생각나면 키보드 앞에 앉아서 쓸 때도 있지만, 저는 보통 휴대폰 메모장을 열고 받아쓰기 기능을 사용해서 생각나는 대로 말하는 스타일입니다. 정돈되지 않은 상태이다 하더라도, 친구에게 말하는 것처럼 주절주절 말하고 있으면, 좋든 엉망이든 내용은 채워지는 식이니까요. 저는 보통 정식 포스팅은 공백 포함해서 1800자 정도는 채우려고 노력하는 편인데, Word Count 노트라는 앱을 사용하면 실시간으로 글자 수가 상단에 뜨기 때문에 초안 작성하기가 참 쉬운 것 같습니다. 영상 한번 보실까요?
초안 축적과 포스팅 관리 위한 도구 : Notion
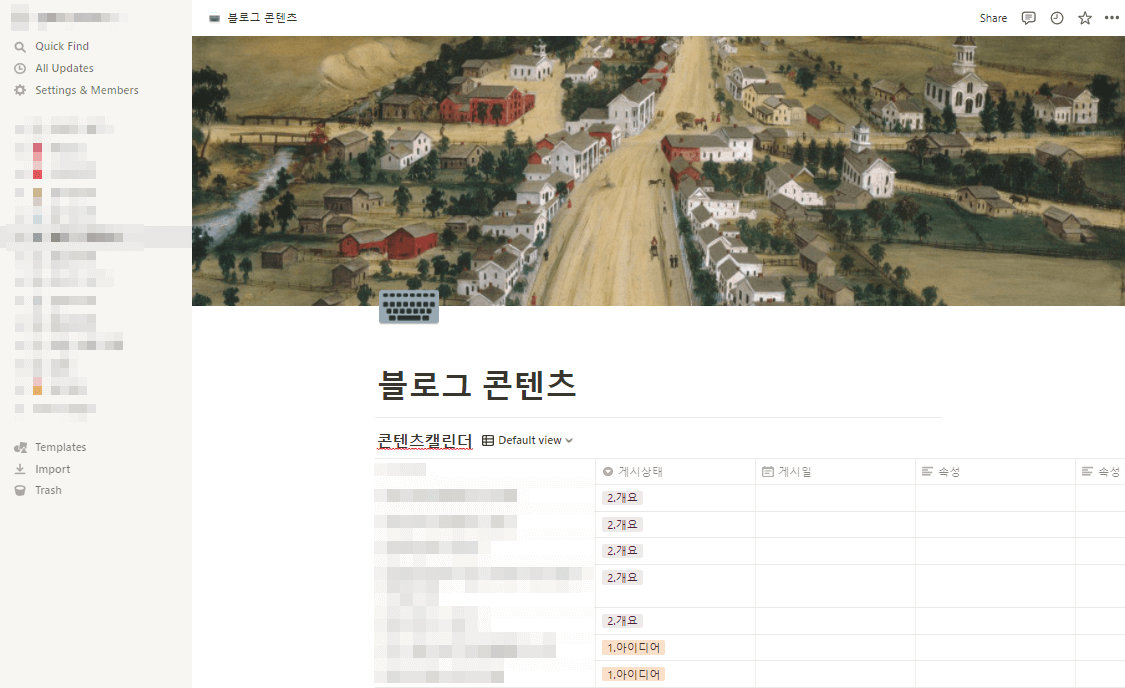
이렇게 초안을 작성하고 나서, 개인적으로 사용하는 Notion 저장소에 옮겨 줍니다. 저는 블로그 포스팅 글감이 생각날 때마다 이런 식으로 축적을 하고 있는데, 단순한 글감일 때는 "아이디어"로, 빅스비 받아쓰기로 작성된 초안의 경우에는 "초안"으로 분류해 둡니다. 때에 따라서는 구술 방법을 쓰는 대신에 개요를 먼저 작성할 때가 있는데, 이 때는 "개요"로 태그를 달아 줍니다.

매번 티스토리 로그인 하지 않게끔, 관리자 화면도 북마크 달아 두기
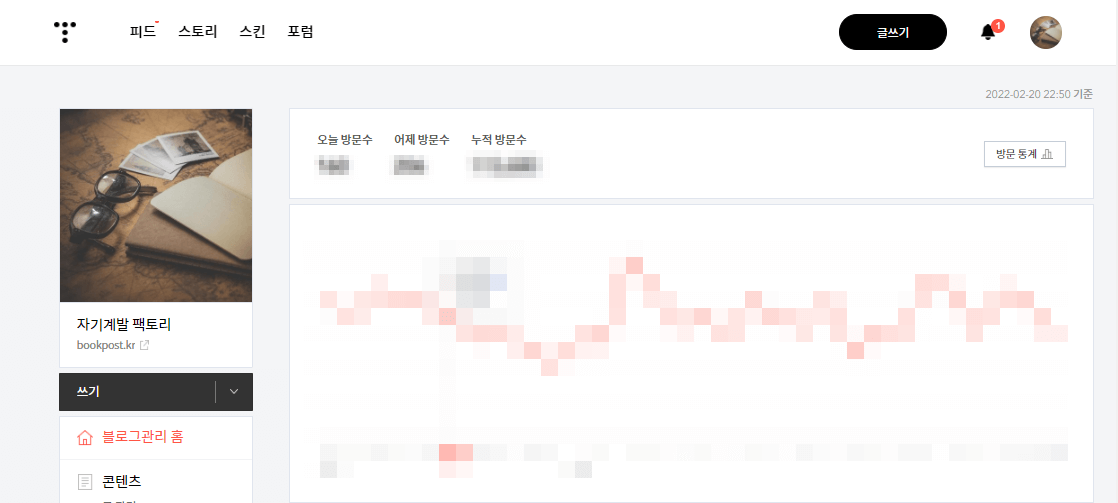
또 어떤 화면이 필요할까요? 관리자 화면을 미리 열어두고 북마크 해 두면 매번 로그인 없이 관리자 화면을 열 수가 있겠지요. 다음 화면이 예시입니다.

이미지 검색을 위한 사이트
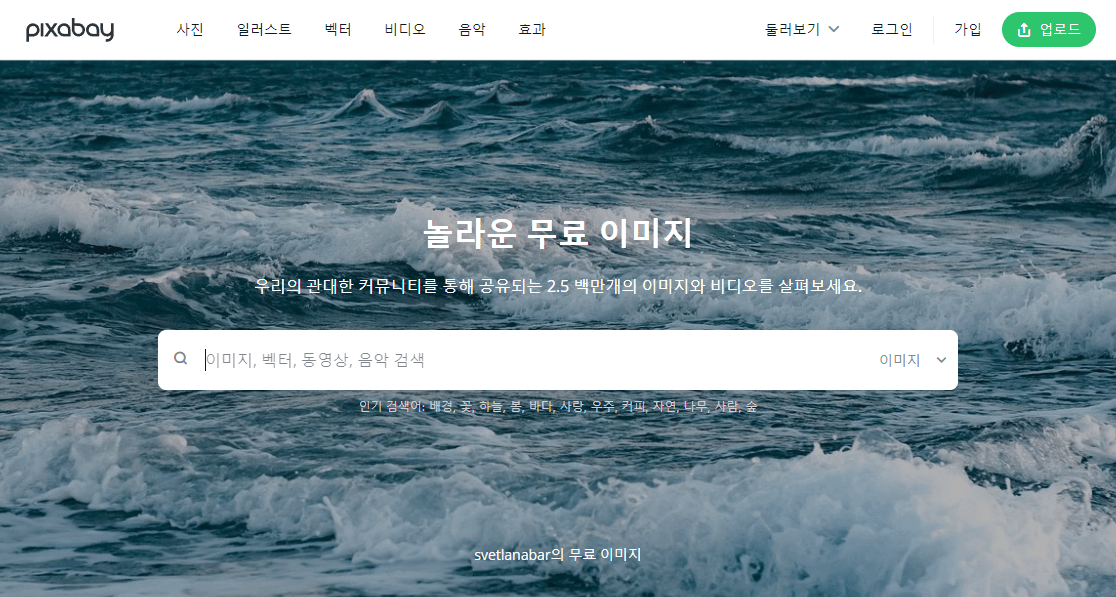
적절한 이미지를 넣기 위해서는 무료 이미지 검색 사이트도 필요합니다. 저는 픽사베이 사용하는데요, 아래와 같이 픽사베이 사이트도 북마크 해 둡니다. 언스플래시를 사용하는 경우도 있어요.

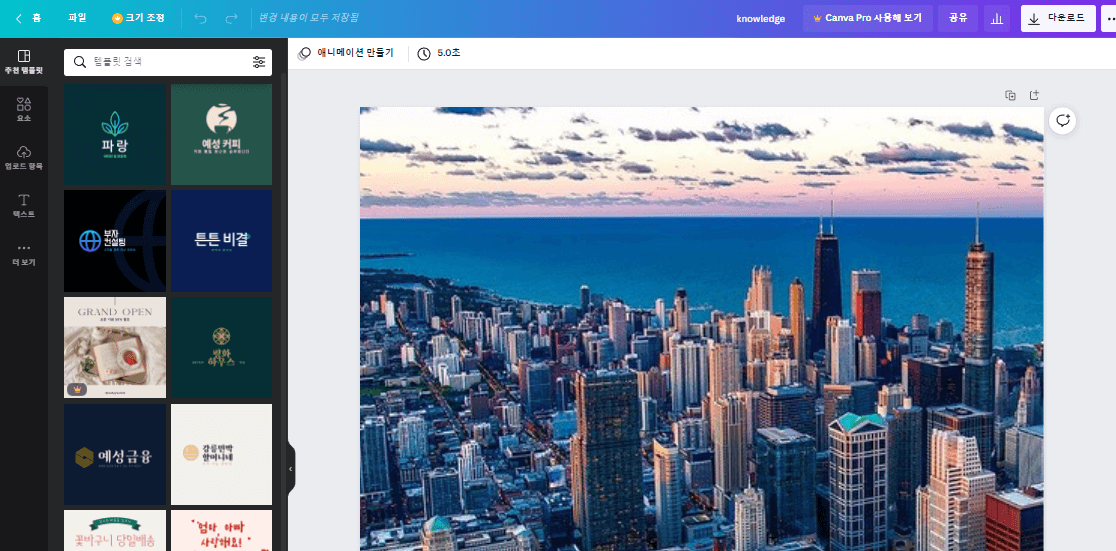
썸네일 제작 사이트
이미지를 적절히 리터치 하고, 썸네일 만들기 위해서 Canva 를 활용하면 됩니다. 미리캔버스를 쓰시는 분도 계시고, 이런 템플릿 사이트를 하나 북마크 해 두시면 아주 편리합니다.

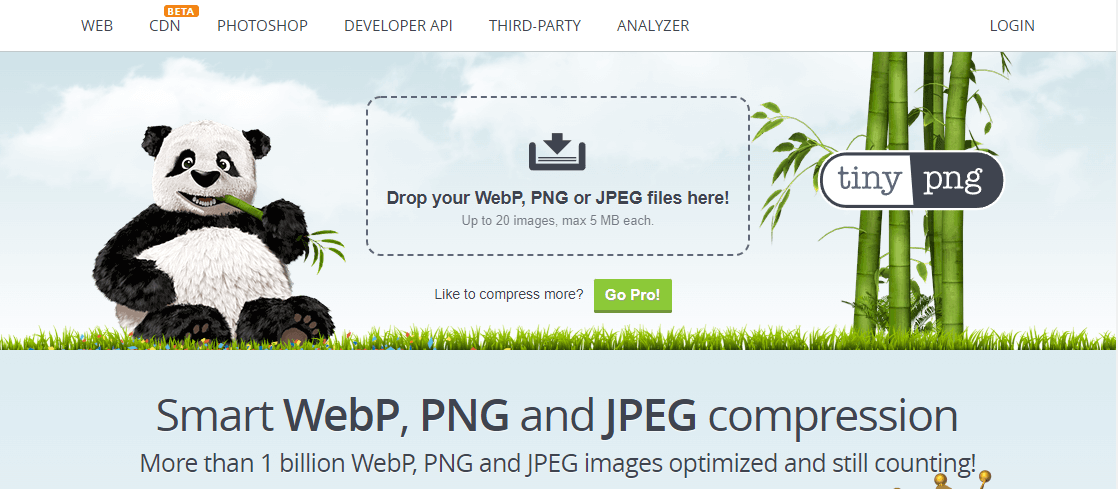
이미지 크기조정
이미지 크기 조절은 SEO (검색최적화) 의 핵심중 하나이지요. TinyPNG 파일을 이용하면 불필요한 픽셀/이미지 정보들을 제거하면서 사이즈를 획기적으로 줄여 줍니다. 다음 링크가 참고가 되실 것 같네요. (검색엔진 최적화 (SEO) 의 첫걸음, TinyPNG 를 이용해서 이미지 용량 줄이는 방법)

북마크를 세트로 관리하는 방법
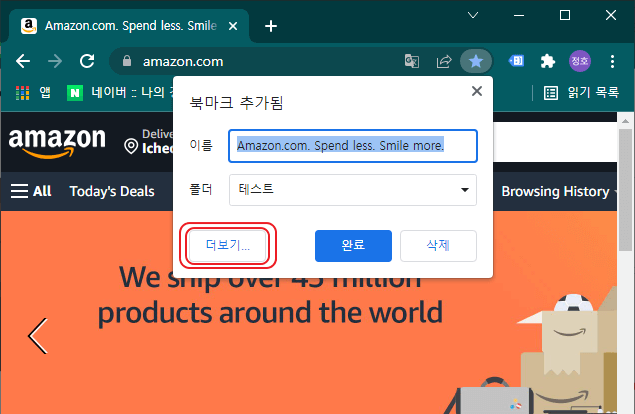
이렇게 원하는 페이지들을 한 번에 띄우시는 게 편하겠지요. 구글 크롬에서 주소 표시줄 옆에 있는 별표를 누르면 북마크를 생성할 수 있는데요, 관련된 웹사이트를 하나의 폴더 안에 넣어 두고 나중에 동시에 열어볼 수 있는 기능이 있습니다.

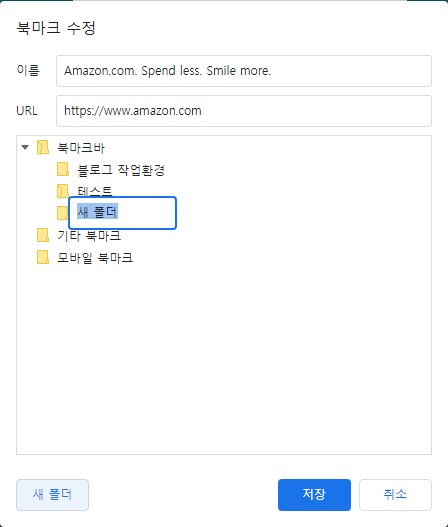
위 그림과 같이, 북마크 버튼을 눌러서 "더보기"버튼을 누르면 북마크 폴더를 관리할 수 있는 화면이 나옵니다. 아래 보실까요?

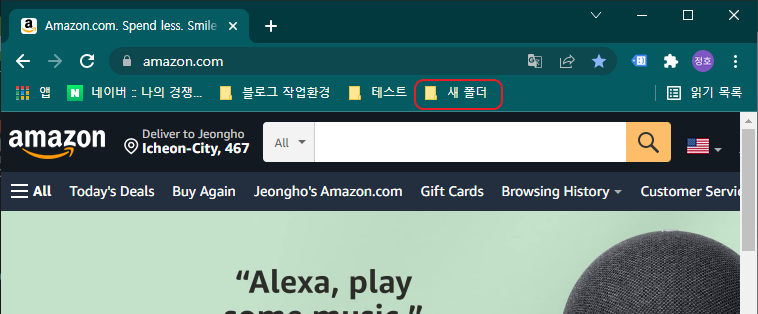
저는 "새 폴더"로 하나 만들고 위 사이트들의 북마크를 하나의 폴더에 담아 두었습니다. 그러면 크롬 주소표시줄 아래에 다음과 같이 북마크바에 북마크 폴더가 추가됩니다.


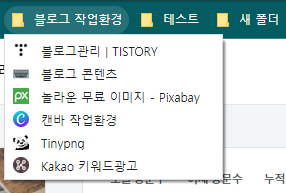
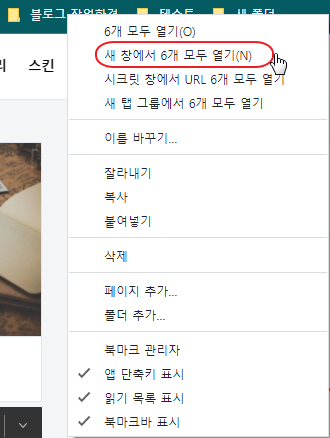
북마크 폴더를 클릭하면 저장된 페이지 리스트를 볼 수 있습니다. 여기에서 하나하나 선택하셔서 원하는 페이지를 로드할 수도 있지만, 이렇게 하는 것도 일이지요. 저는 왼쪽 버튼을 눌러서 페이지 한번에 추가 기능을 사용합니다.


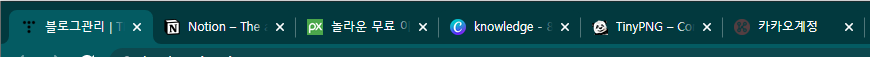
위 그림처럼 새 창에서 N개 모두 열기 메뉴 선택하면, 한 번에 모두 열어 보실 수 있습니다. 그렇게 하면 다른 곳 왔다갔다 하거나 새로 사이트 주소 칠 필요 없이, 크롬창 하나에서 블로그 작업을 다 완료할 수 있겠지요. 정신 흐트러지지 않고 집중적으로 포스팅 하기에 적당한 환경이라고 생각됩니다.
구글 아이디로 로그인되어 있으면, 기기 상관없이 북마크를 사용할 수 있습니다. 저는 맥북으로도 이 환경을 셋팅해 놓고 사용합니다. 윈도우 컴퓨터도 마찬가지고요. 안드로이드 모바일 크롬도 사용할 수 있으면 좋겠는데, 제가 못 찾는건진 모르겠지만 폰에서는 북마크 불러오기 기능을 발견하지 못했어요.
마치며
오늘은, 제가 사용하는 블로그 포스팅 시퀀스와 작업 환경을 살짝 보여 드렸습니다. 제가 사용하는 방법이 최선은 아닐지 모르지만, 나름대로 좀더 생산성 있는 작업환경을 구축하고자 고민한 결과로서, 독자분들께 도움이 되실까 하여 공유해 드렸으니 참고가 되셨으면 좋겠습니다.